A definition and introduction
A design system is a collection of reusable digital assets, resources, tools and guidelines intended to be used by a company or organization with the goal of reaching functional and visual consistency across all ecosystems and platforms. This includes consistency in tone (emotional context) and brand (identity and message). In doing so, challenges like scalability and accessibility can also be addressed and built into the system.
This is why I strongly believe that Design Systems are one of the most incredibly useful inventions of the digital age, after the internet and the smartphone of course.
There are similar examples, at least conceptually, of systems being used in the real world to build and arrange things, and they are much older too. Think of prefabricated building elements and structural parts in architecture and civil engineering, or modular options for interior design in the form of materials, furniture, fixtures, fabrics, patterns and colors. We can also consider the three thousand year old practice of arrangement and positioning principles described in Feng Shui for good energy and personal well being in the home or office.
Just like them, design systems enable us to create positive experiences in our designs solutions for our users, albeit being approached in a very different way.

The fast iterative nature of digital products, informed by ongoing usability and user research insights, enable us to re-shape and refine our systems, tools, resources and processes to further improve the experiences and usability of our designs.
Simply put, design systems are living organisms and they grow and evolve as teams work together to meet the challenges in their industry while solving problems for their users and customers.
We also need to factor in advancements in existing technologies and the arrival of life changing and even disruptive technologies, like the current wave of artificial intelligence, which is getting exponentially better by the hour. That is a subject for another article though.
Who creates a design system
The creation of a design system is a rigorous undertaking, which involves the expertise of a cross-functional team: ux and product designers, product owners, developers, copywriters, marketing people, customer support, industry experts and so on. It really depends on the nature of your product and its requirements, its ecosystem, the technology used, whether it is used in multiple platforms, and many other factors.
Not all design systems need to be large and complex, again, it all depends on what you are building (service, product or both), for who (the motivations and needs of your user base) and with what purpose (your product strategy).
Why to use a design system
So far, we have described at a high level the value and importance of adopting a design system. Not surprisingly, there are a lot more benefits that trickle down to the design and development teams and individuals of any organization or company that leverage them, whether we are talking about a B2B SaaS or a B2C product or service, regardless of distribution or business model.
Some benefits include:
• Collaboration among designers benefits by optimizing consistency while saving significant amounts of time. All design decisions will be guided and standardized with a solid foundation that covers all the basics, regardless of the user flow or design challenge being addressed.
• Collaboration among designers and developers also benefits. Because design systems are a cross-functional instrument, its guidelines, UI kits, visual elements, components, navigation animations, transitions and any type of interaction parameters are also captured in code. This makes designs more feasible and easier to work on by developers. Constant collaboration during the entire development life cycle is still required.
• A shortcut for designers: Although there are many paths a designer can take to prototype a design solution, a design system is the most optimal, the one that gives more return on investment. Individuals, teams and organizations save time and money, everyone wins, including the users.
• Onboarding: Implementing a design systems also has the added benefit of making it easier to bring new designers into a team, even in the middle of a project! This is possible because the new designer can quickly refer to the implementation guidelines, design principles, visual styles and UI patterns.
• Global iterations and changes can be implemented efficiently across all the parts of your product’s design. When using design systems many visual and UI assets are implemented as components that are duplicated into instances. How it works in practice is that whatever changes you make to the “parent” component will automatically apply to all instances or copies of that component. A very powerful workflow when you have a product consisting of hundreds of pages or frames.
• Using a design system also creates a positive experience for the user. This is because of many factors afforded by its implementation: a strong brand achieved by visual consistency and tone, mental models (expected product behavior and functionality), familiar design patterns that properly address information architecture to achieve clear navigation, consistent copy, accessibility and inclusive design, consistency between an ecosystem of apps and added continuity extended to multiple devices and contexts, to name a few.
What is included in a design system

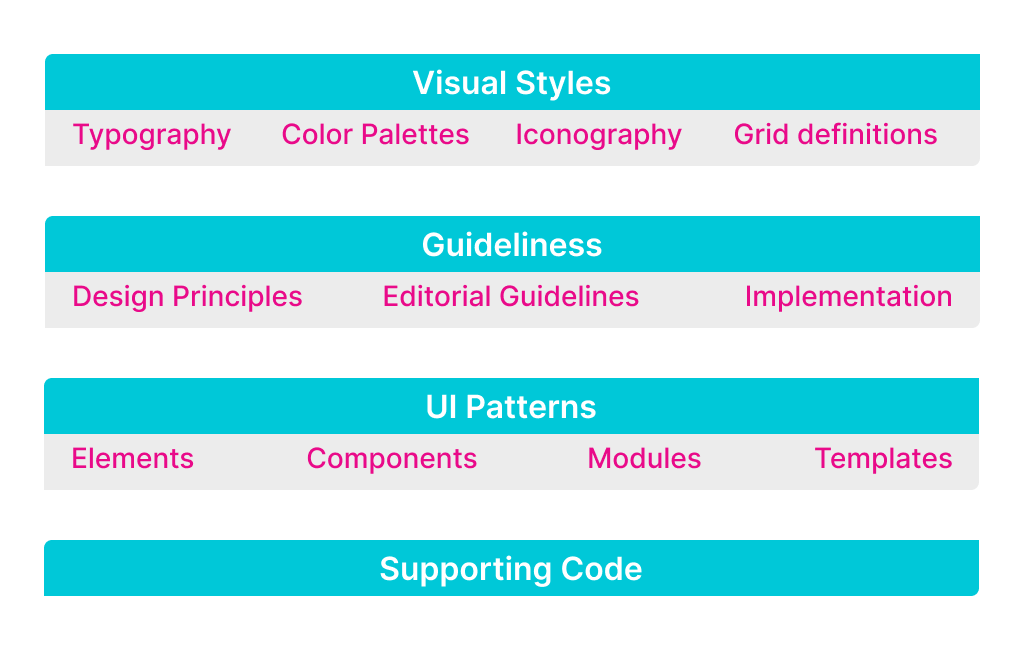
According to Google, a design system includes:
Visual Styles: Typography | Color Palettes | Iconography | Grid definitions
Guidelines: Design Principles | Editorial Guidelines | Implementation Guidelines
UI Patterns: Elements | Components | Modules | Templates
Supporting Code
For designers, the focus would mostly be on visual design system elements and UI patterns like: Color, Iconography, Layout, Copy, Components, Animation, Microinteractions, Elevation, Typography and Illustration and templates with accompanying guidelines for implementation.
The implementation is key, so context and hierarchy of elements is provided and code to build each element in the system for developers.
As you can imagine, this foundation covers almost all of the intricacies involved in creating a solid product, provided the user experience is always being improved and adapted to user needs. However, we could also think of including more modules as needed.
Let’s consider B2B: Imagine you have a SaaS company that provides a business support platform and system for a large and diverse customer base who requires various levels of customization, personalization and expansion (e.g., Shopify, AWS, Mailchimp, etc.)
In this case your design system should include a robust knowledge base, support channels, coaching and instructional content in addition to resources and tools for designers. Your company’s team then would focus on creating resources at the design system level to support your customers’ needs in order for them to grow their own business and support their own customers.
You may need to put careful consideration into expanding your design system so that not only your company’s team builds a great software solution, but that your customers, too, can build a great solution for their own customer base.
This also means thinking about your design system as the result of a aggregated effort within your organization, expanded and informed by your user insights to include everything needed for their success, beyond just a software solution or tool, even if the user experience of said solution is good and intuitive.
Let’s illustrate this last idea using Shopify as an example. Building a nice ecommerce platform that allows non-technical humans to build an ecommerce store without knowing how to code was the start, but in order for Shopify’s customers to succeed they needed to provide much more value.
They could have created a hotline and trained thousands of phone reps on how customers can get the most out of their ecommerce store experience. Instead, they opted for including all things ecommerce into the experience of their SaaS, and into their design system.
This is how Shopify excels. They have carefully considered every aspect required for any ecommerce site to succeed such as marketing, SEO, payment gateways and APIs, customer relations and support, analytics, copywriting, logistics, integration with suppliers and fulfillment companies, a community of developers building powerful plugins to scale and expand store functionality for example. They simply dominate this space, a great experience and a great value, which would be hard to pull off otherwise.
Another aspect to think about when it comes to creating your design system would be compliance with regulatory requirements. This can be in the form of security and privacy, inclusive and equitable design considerations, age restrictions and accessibility.
Now, as hinted in the introduction, a design system will grow organically, it will evolve and expand based on project scope and varying requirements and the needs of users you are designing for.
Design systems to consider
Many design systems are public and provide libraries for individuals and teams to use (and customize) in their designs. If you are creating a mobile app experience or designing for an entire ecosystem it is very important to study and leverage Material Design by Google on Android or Apple’s Human Interface system for their ecosystem. Let’s not forget Microsoft’s Fluent Design if you are building a solution for Windows. That being said, there are lots of design systems to learn and get inspiration from, whether public or not.
Ready to dive into the design system universe? Check out this fantastic compilation by designsystemsrepo: “A frequently updated collection of Design System examples, articles, tools and talks.”

How to use design systems is beyond the scope of this article, but you can check out this great informative video by DesignerUP where they explain how design systems can be regarded as a learning resource for all designers.
Other ideas and considerations for designers
• Dark themes and high contrast mode implementations can be built at the component level with states, making them very easy to implement
States are visual representations that communicate the status of a component or interactive element (a cart icon with items added, a button or item selection chip with active or inactive states, a status indicator that provides information on where you are in the design, or a temporary visual feedback in the UI to show that a button has been pressed or that a different mode is now active, such as the pointer changing its icon to indicate the current tool in Illustrator, Affinity Photo or another image or vector editing app.
Check out Material Design states guide
• Learning how to use a design system efficiently and effectively is a real super power. This is achieved by constant implementation, refining processes and workflows that can positively impact a team’s velocity.
• Visual hierarchy, responsive design and scalable elements should be considered and implemented with the design system: type scale adapted to various screen sizes, progressive enhancement of IA and auto-layout components that adjust to content changes.
• Elevation for navigation elements and call to action is well defined and addressed by a design system. You can reduce error rates and direct the flow and attention of your users more effectively and consistently
• If you are tasked with or involved in helping create a design system this is a great opportunity. Your goal is to prevent inconsistencies across all products in any area of the design. Many user pain points can and will inform changes to your system, so be prepared to iterate.
A11y considerations
Accessibility is also a collaborative effort that ideally gets addressed at the start of the project or development cycle. Some organizations will have designers and developers specialized in this area, but all designers should plan for and try as much as possible to include users that require assistive technologies to use their products during foundational research, usability studies, design and post-launch research.
There are many online tools and plugins available that can help determine how accessible a design is for some users. So it is possible to create components and elements in a design system that are A11y ready. However, procuring and meeting accessibility standards requires more in depth knowledge of design considerations and best practices.
This includes annotations, alt text, hierarchical labels, accessible color and contrast, adequate font size for legibility, close captions design considerations for sections with video or audio content, etc.
These are basic considerations and a big part of accessibility work comes at the interaction level of the UI, understanding how assistive technologies work with your design at this level. The best way is to test and run usability studies using these devices with real users, understanding how each technology is used and observing and capturing meaningful data to empathize with the user with the end goal of producing useful actionable insights that will inform design changes to overcome accessibility challenges.
This is the essence of creating an accessible and truly equitable experience, but it is not an easy task. Accessibility should not be a second thought or just a legal compliance requirement to be met. Working on making design systems accessible is not only the right thing to do, but it empowers all users by extending the functionality of the design.
Regardless of whether you have a designer, a developer or a whole team responsible for accessibility, it is important for all designers and developers to invest in learning and implementing accessibility standards. It is good for users, industry and incredibly beneficial for the user experience. Another opportunity to make a positive impact and a difference as designers.
Learn more about accessibility in design systems with this detailed article by Linn Vizard
Wrap up
There is a lot more to product design and user experience than knowing about, learning and using a design system.
However, whether you help create one with your team or use a pre-existing one, public or not, not using one can be very, very challenging. Design systems are a great source of knowledge, resources and building assets that will free up a lot of time, preserve energy and mental power that can be allocated in taking your project goal forward or meeting a product roadmap successfully, all while adjusting to change and addressing user needs rapidly. They are indispensable and instrumental in achieving business goals for any industry or making a social impact for any organization.
Now is your turn, what is your favorite design system and why? Have you considered creating one of your own? What aspects of a design system appeals more to you or find more useful?
Also, did you notice how many times I used the term “Design System” in this article? If you did and know the count you have some serious skills, probably useful in building and using your own Design System!